Token/NFT Transfer
Usage scenario: transfer token/NFT.
Detailed functions
- Types of currencies supported: token and NFT.
- Types of transactions supported: transaction and cross-chain transaction.
- Examine account security during transactions and require the addition of guardians to enhance security when needed.
- Check the transfer limit settings, including limit per transaction and daily limit, during transactions and require the modification of limits when needed.
Operations
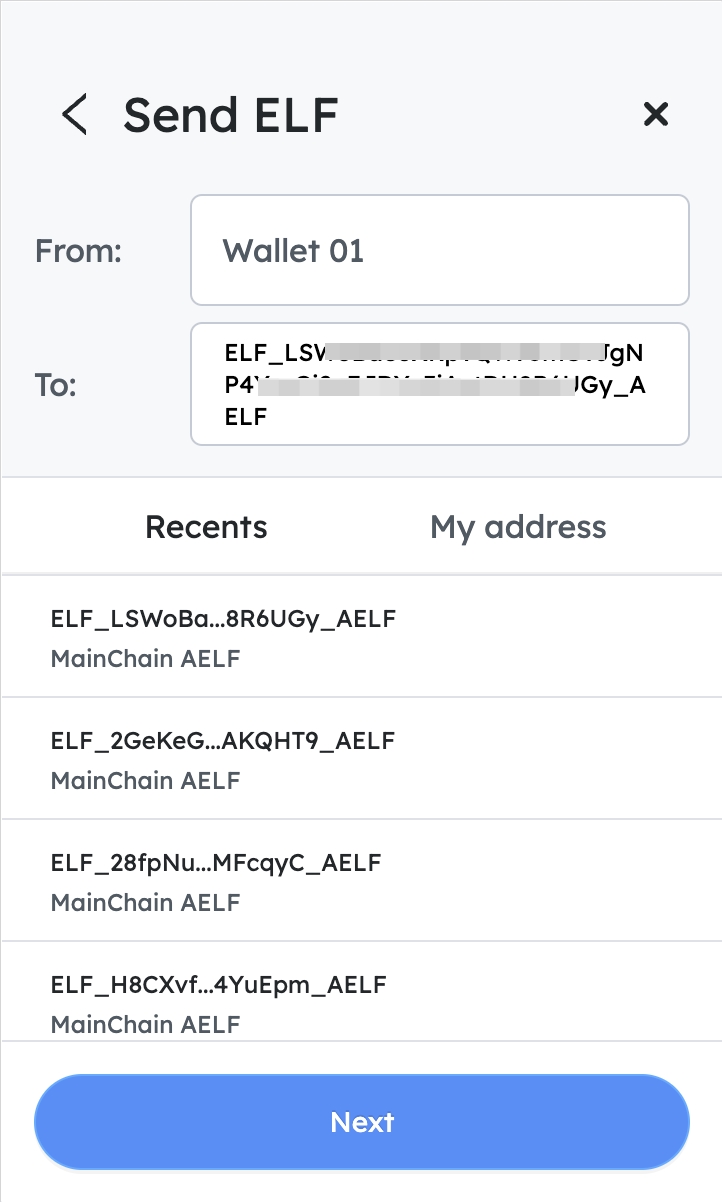
- Select the receiver's address. You can select from recent contracts and your other addresses or enter the address manually.
- Enter the value to be transferred.
- Preview the transaction details before it's sent.
- Send the transaction.
UI
Enter address
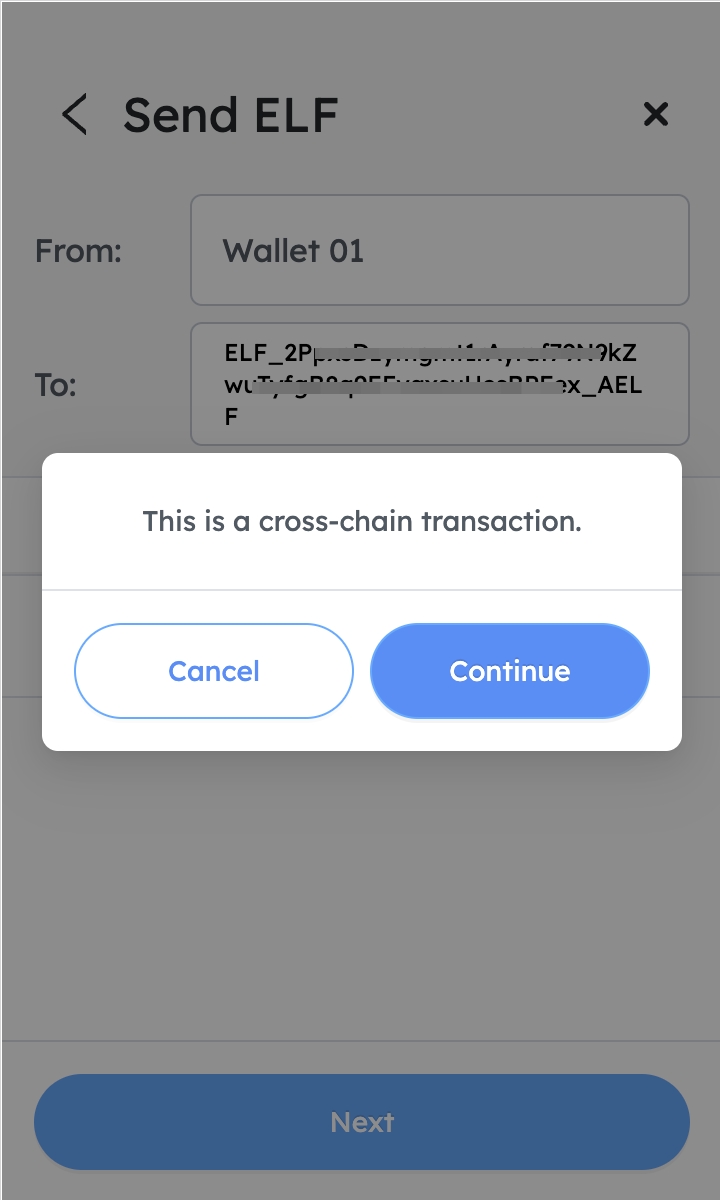
Cross-chain transaction prompt
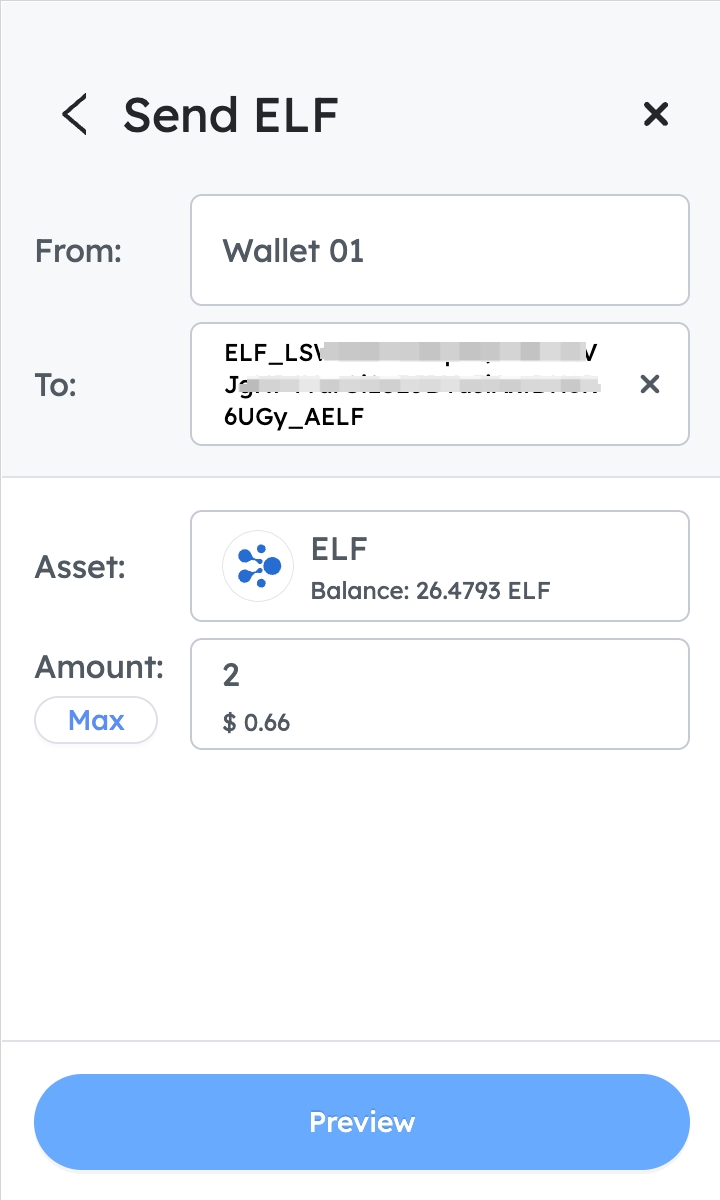
Enter amount
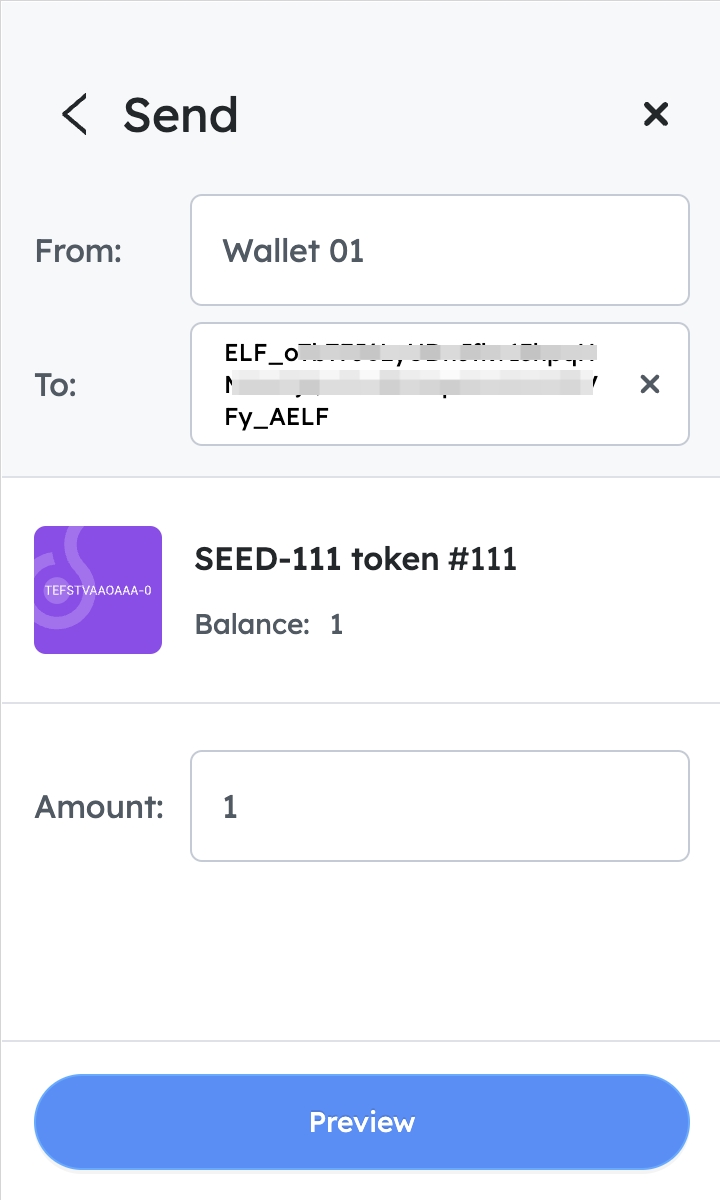
Transfer NFT

- The asset to be transferred is ELF
- Select or enter the recipient's address

- A prompt that notifies it's a cross-chain transaction
- Users will directly jump to the next step if it's not a cross-chain transaction

- Enter the amount of ELF to transfer

- Enter the amount of NFT to transfer
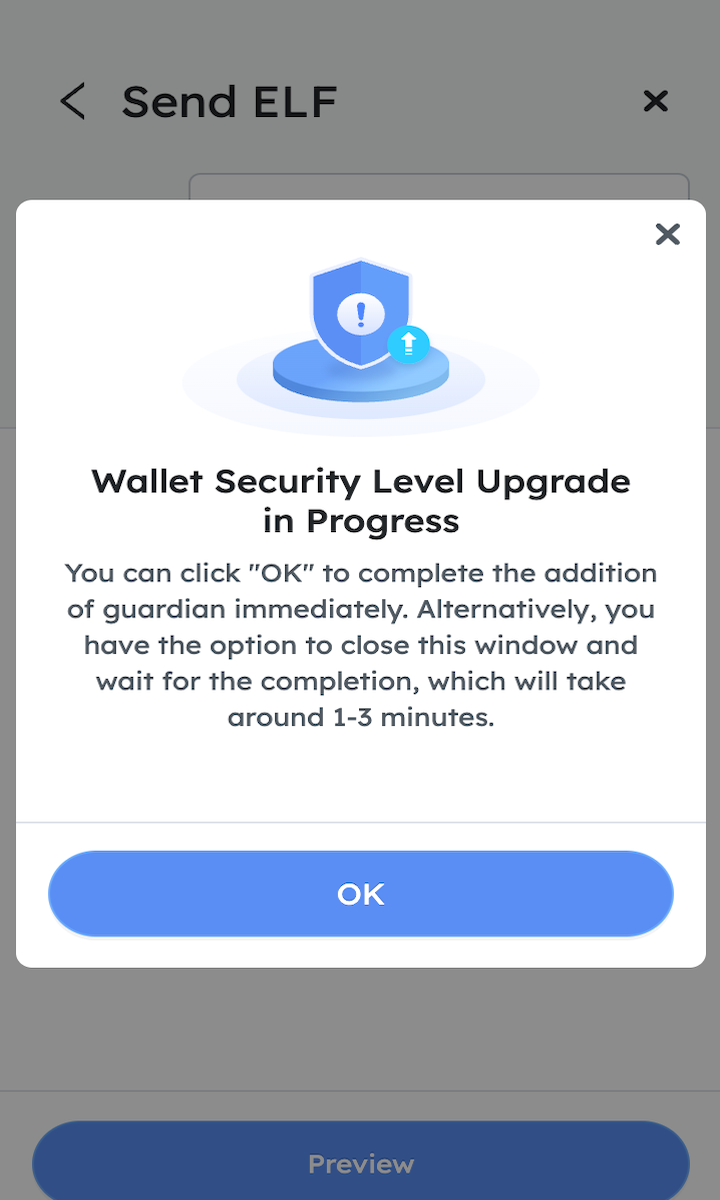
Security detection - synchronise guardian
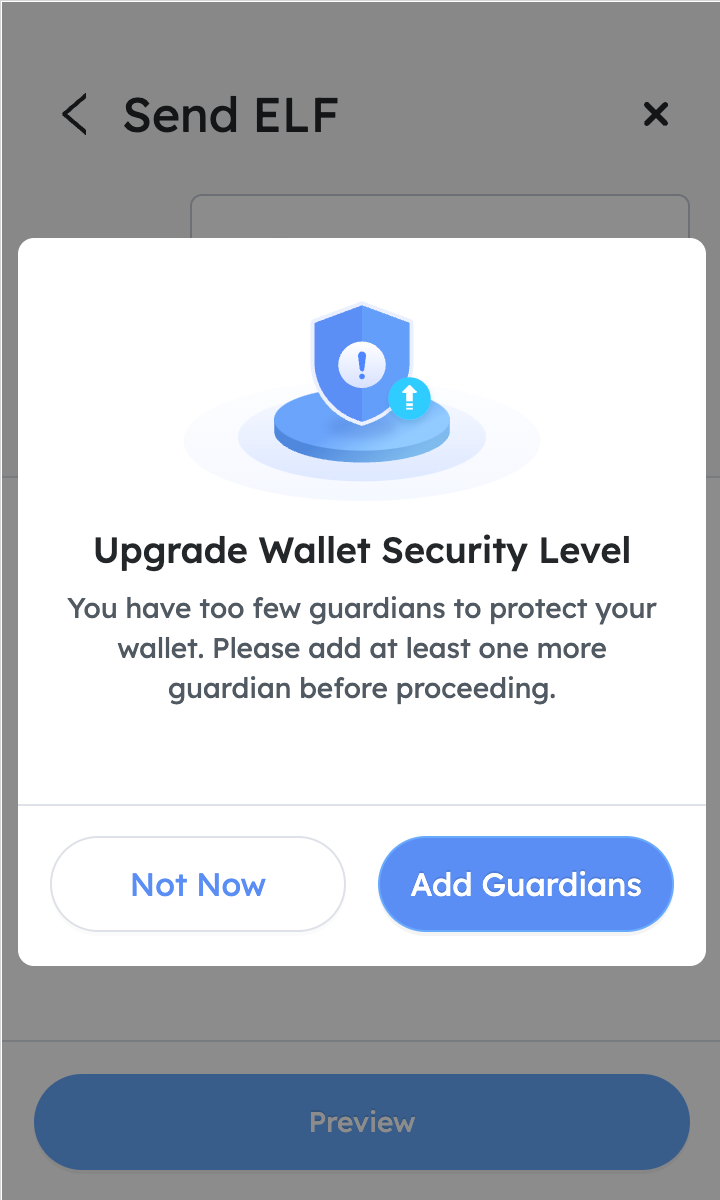
Security detection - add guardian
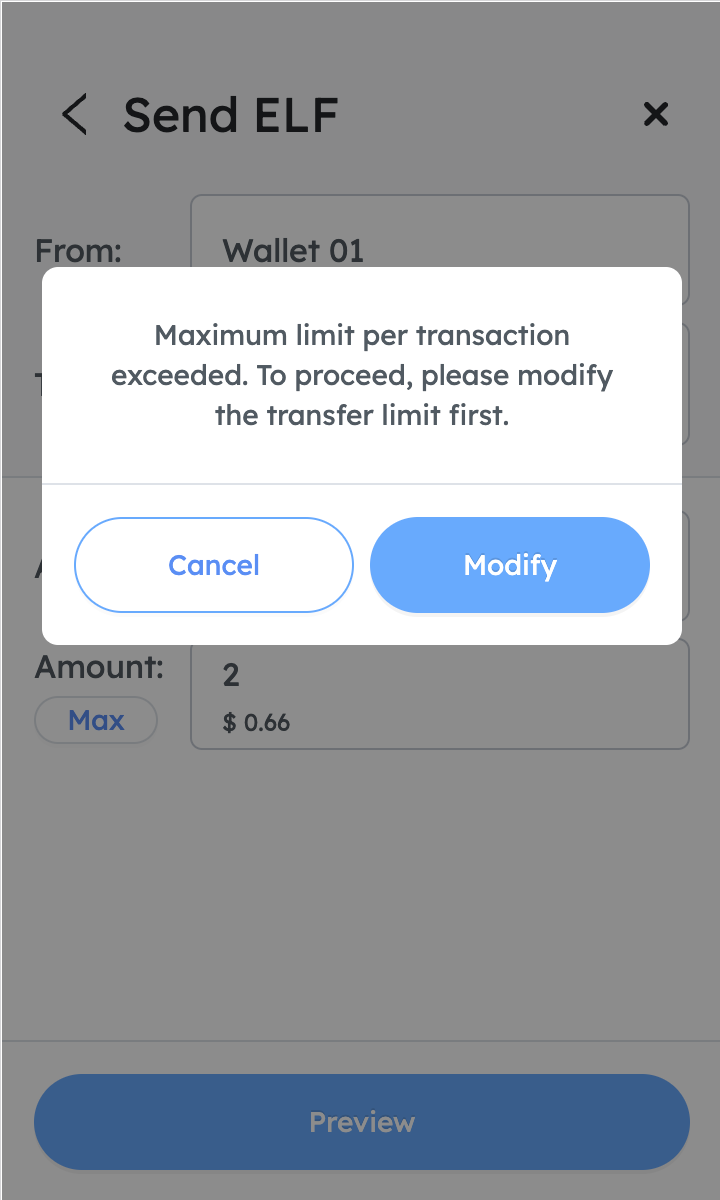
Check if the transaction meets the rules
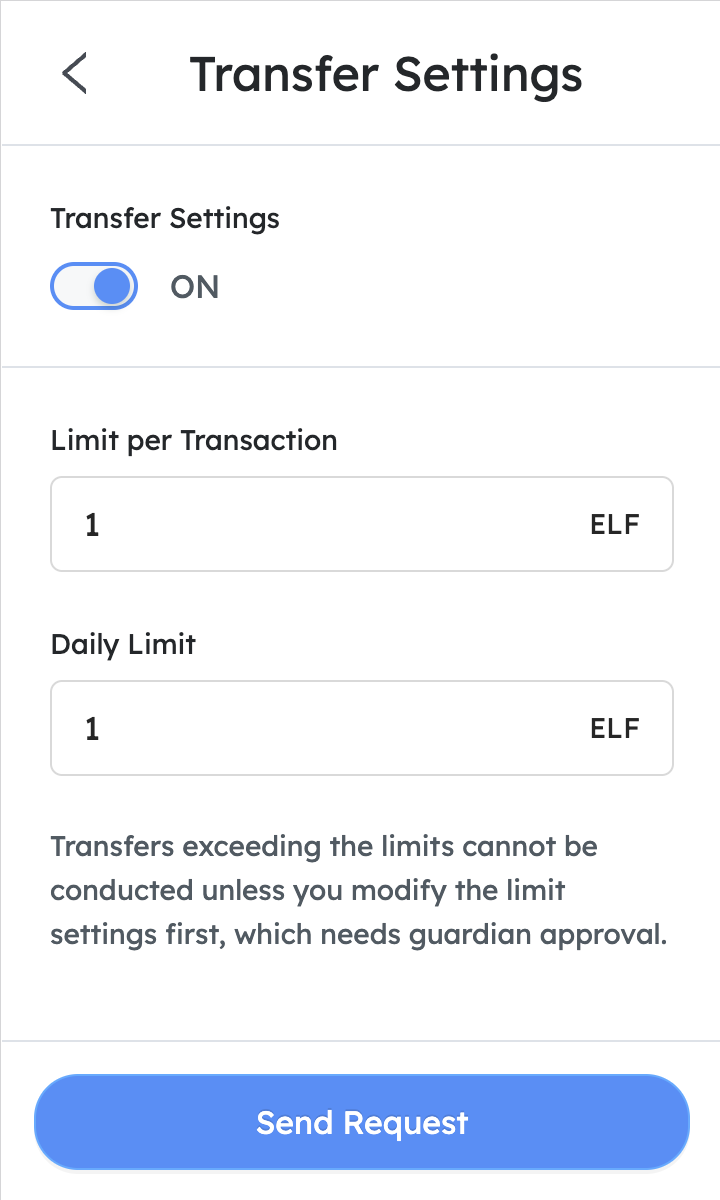
Set transfer limits

- While this account is recognised as secure on the registration chain, it is now in the process of synchronising its guardian to the current chain. Users can click "OK" to quickly add the guardian to the current chain, which is done by initiating a transaction.

- This account needs to add more guardians to enhance security before proceeding

- If the transaction exceeds the limit, prompt the user to modify it first
- Click "Modify" to set limits

- Set limit per transaction and daily limit for the token
- Click "Send Request" and wait for enough approval from guardians to complete the settings
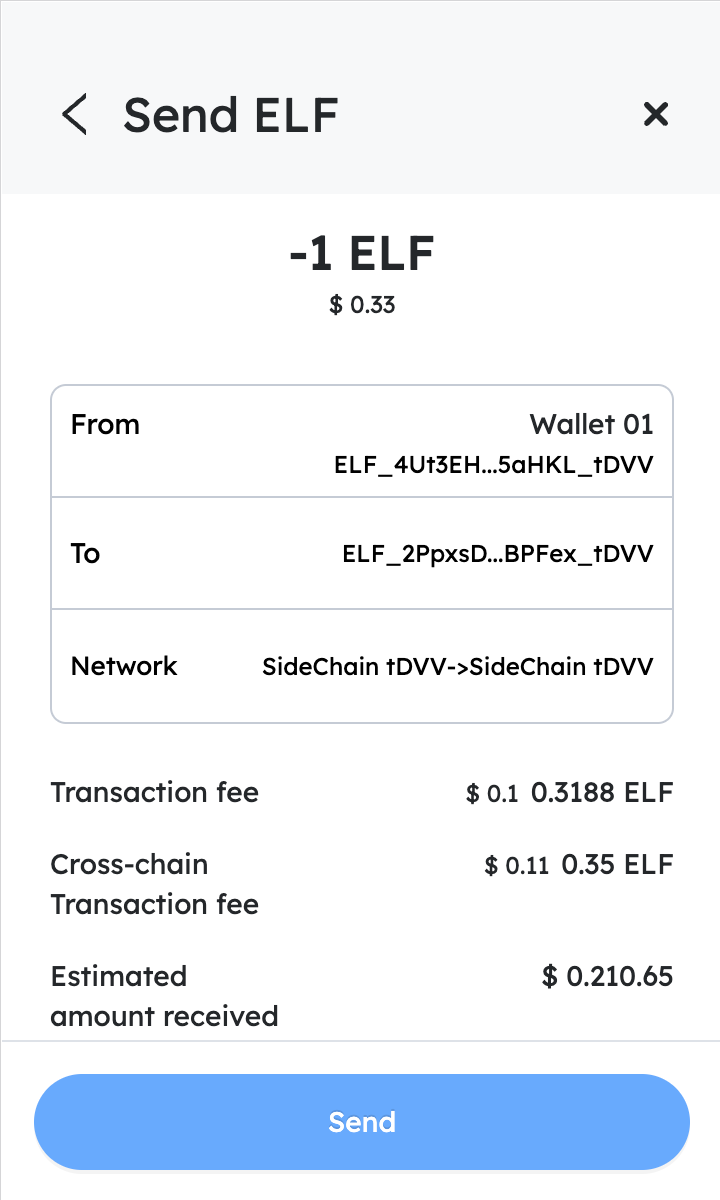
Cross-chain ELF transfer
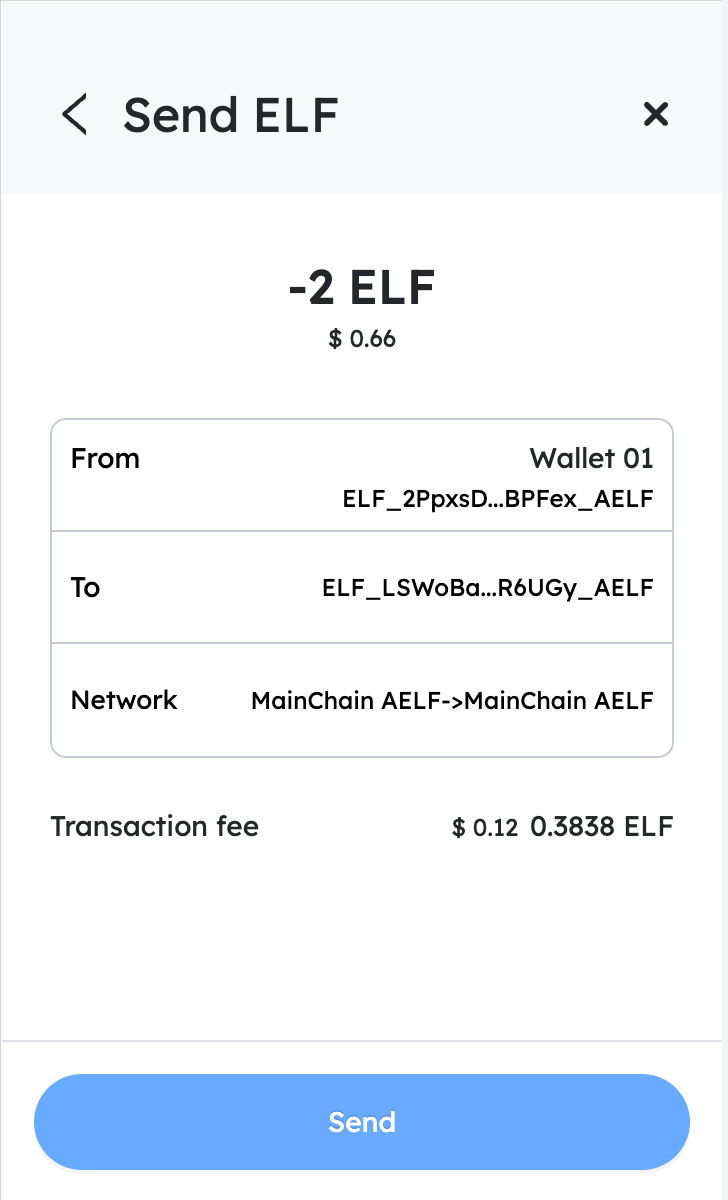
ELF transfer
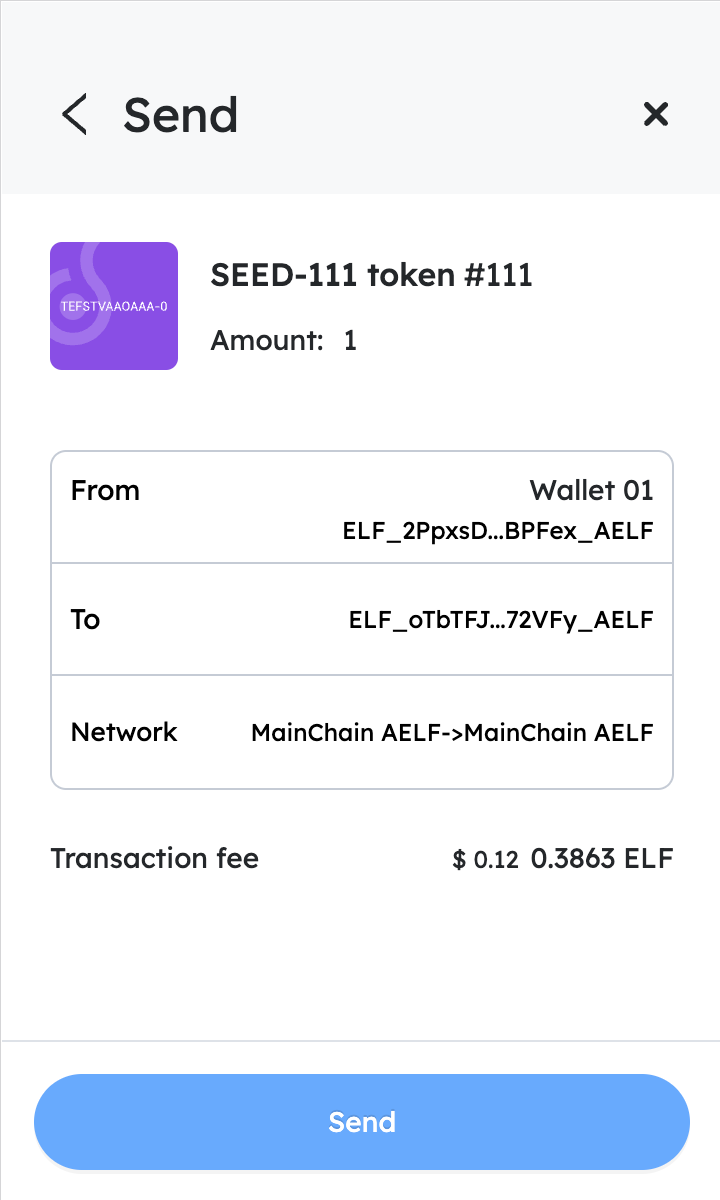
NFT transfer

- The token is ELF
- Display transfer amount, transaction fee, cross-chain transaction fee, and estimated amount received

- The token is ELF
- Display transfer amount and transaction fee

- The token is an NFT
- Display transaction fee
Usage
import {Send} from '@portkey/did-ui-react';
const assetItem = {
chainId : 'AELF' ,
symbol : 'ELF' ,
address : 'krC89jsfJgBK9PNakYeeFapvaJHBwMS7oyj1fRDSKpwrwECrX' ,
tokenInfo : {
balance : '0' ,
decimals : '8' ,
balanceInUsd : '0' ,
tokenContractAddress : 'JRmBduh4nXWi1aXgdUsj5gJrzeZb2LxmrAbf7W99faZSvoAaE' ,
}
}
const App = () => (
<Send
assetItem={sendToken}
onSuccess={() => {
// success callback
}
}
onClose={() => {
// close callback
}
}
onModifyLimit={async (data) => {
// check transaction limit
}
}
onModifyGuardians={() => {
// to add guardian
}
}
/>
);
export default App;
API
| Property | Description | Type | Default | Version |
|---|---|---|---|---|
| assetItem | Details of the token to be sent | IAssetItemType | - | |
| extraConfig | Extra transaction information associated with the transfer | SendExtraConfig | - | V2.0.0 |
| closeIcon | The close button element | ReactNode | - | |
| className | Class name of the top level container | string | - | |
| wrapperStyle | Style of the top level container | React.CSSProperties | - | |
| isErrorTip | Is error tip set as default | boolean | true | V2.0.0 |
| onCancel | Callback of cancelling. When isClose is true, it's the callback for clicking the X on the right | ()=>void; | - | |
| onClose | Callback when the close button is clicked | ()=>void; | - | |
| onSuccess | Callback of success | ()=>void; | - | |
| onModifyLimit | Modify transfer limit | (data: ITransferLimitItemWithRoute) => void | - | V1.5.1 |
| onModifyGuardians | Callback of adding guardian when security detection is triggered. | ()=>void; | - | V1.5.1 |